Resident Keys and the future of WebAuthn/FIDO2
Nick Steele December 17th, 2019 (Last Updated: December 17th, 2019)00. Recent Updates
As the year draws to a close, we continue to see WebAuthn and the FIDO2 framework hitting important milestones within the community. With the WebAuthn API now being supported in iOS 13.3, the protocol is now effectively supported in all major browsers and their mobile counterparts. This is big news and a big hurdle for adoption by developers now out of the way. Additionally, many great resources for education and development have been made available over the latter half of this year. Google’s Chrome security team has created two great resources: An Android code lab that steps through adding WebAuthn/FIDO2 support to your site for Android devices, as well as a virtual authenticator extension (of which the repository can be found here) developed by Nina Satragno for testing out different authenticator configurations with your site. Shane Weeden at IBM also developed a small tool site for helping unpack WebAuthn responses, which can be quite difficult to parse out manually in a terminal or browser inspector.
Aside from developments in tooling, the U.S. government is helping lead the way in designing a good registration and login experience with FIDO2/WebAuthn. Single sign-on site login.gov has rolled out support for the standard for its users. They’re one of the only groups I’ve seen to have a comprehensive registration experience for FIDO2 enrollment, and it’s worth checking out regardless of US citizenship.
01. Next Steps
So now that we’ve solved passwordless for everybody (kidding), what’s next for the WebAuthn standard? Well, WebAuthn wasn’t designed with the end goal of passwordless authentication. It was just a milestone! The WebAuthn and FIDO2 standards were built to be extended, added to, and improved upon as time goes on. A second milestone of the specification’s adoption by browser and hardware vendors is approaching however, and that is support for resident key credentials. When implemented, resident key credentials will allow users to not only go passwordless, but experience username-less login as well. While many other features are on the way, this development will further change the foundational steps of how we authenticate on the web, and bears some further explanation. Below, we’ll go over just what exactly resident key credentials provide and how they work.
02. Resident Key Support
Resident Keys are a hard concept for both users and developers for more than a few reasons, the biggest one being that the term “Resident Keys” is a bit of a misnomer. The term Resident Key seems to imply that the key must be resident to the client device, however this is not actually the case. Many of the authenticators that support resident keys at the moment actually store them in their own memory partition, rather than on the client or client device. A better term for them would be Discoverable keys, since the core feature of these credentials is that, unlike regular credentials, they are discoverable by the authenticator and/or client when provided with a URL for a relying party. That means that when a website, also called a relying party in auth speak, asks to create or retrieve a credential, the authenticator can look up a credential given the domain name of the relying party rather than a credential ID. When the relying party URL is provided to the authenticator, it can then go out and “discover” any credentials that are associated with the relying party.
The usual way for a relying party to request a credential from an authenticator is to provide a credential ID which the relying party must then store, usually associated with a username or user ID. With resident keys, because the authenticator can locally associate the relying party’s domain name with one or more local credentials, the relying party no longer needs to store a username or ID for a particular user, but at minimum the user’s new public key. This would allow websites (and users) to move away from having to create and store user names, as well as needing to store a credential ID, since only ownership (and the ability to prove ownership) of a credential key pair would be required. While this sounds like a win for the relying party, it’s also a win for the user, who can now have control over the information they share with a website.
Let’s look at how creating a resident key credential would look in practice.

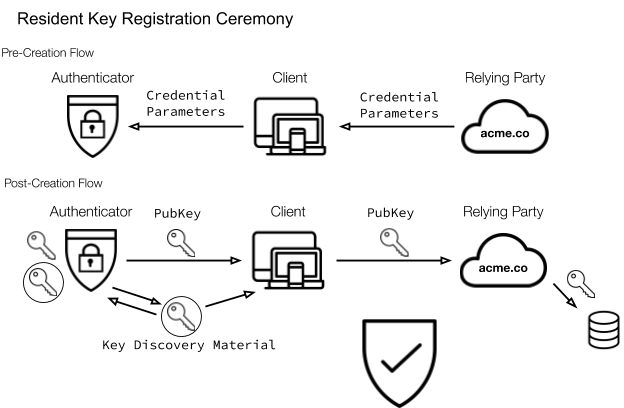
A user goes to a website, in this case acme.co, and receives some parameters for creating a new credential. In these parameters, acme.co says that they wish to use resident key credentials, and this information is passed along to the authenticator via the client. “Resident keys, no problem!” says the authenticator, and the user approves the creation of this new credential. In the post-creation flow we see above, we now have two things leave the authenticator: the public key, which is sent to acme.co and can be stored by them, and some key discovery material, which can be stored (as currently defined by the specification) on the authenticator, the browser client, or the laptop. This key discovery material can then be used to find the credential associated with acme.co later while still allowing the authenticator to fully control access the private key.
As I mentioned earlier, this idea and how it works is hard to convey to your average user, but it’s hard for developers as well! I think the ambiguity of where the key material is stored can definitely be an issue for developers that may have certain internal or external compliance requirements about where credential material lives. There is ambiguity around what the “key material” can be as well. In some cases, key material can be an enveloped user private key, encrypted via the authenticator’s baked-in private key, or potentially just a credential ID.
On the user side of things, “usernameless” login right now is mostly associated with OAuth-style login and registration, where a user logs into a website using a third-party, like Google or Facebook, so users may end up conflating the two systems to the detriment of both. Letting users understand the difference between other authentication flows and what is possible with their resident key credentials will be crucial for adoption.
There is currently limited support for resident keys, with only a few authenticators and browsers supporting them in some manner. The W3C and FIDO Alliance continue to work on developing how they should exactly work in browsers and on authenticators, so while I don’t expect them to see in common usage soon, they’re definitely on the horizon.
For more information on WebAuthn, check out our general knowledge site, webauthn.guide; to test out resident key support, see our developer testing site webauthn.io.
